主题:【原创】新时代新潮流WebOS 【1】 -- 邓侃
Microsoft File Transfer Manager是一个独立的binary,不是什么Java Applet
Silverlight跨平台没什么难的,但是你也要明白,人家最多做一个Mac版本的,根本就不会做Linux版。为什么?Linux各种乱七八糟的distro全加起来才占客户操作系统的1%,根本不值
引用:外链出处
MS对于新兴的动态语言还是很上心的,Ruby据说支持的非常好(但是自己没用过和比较过,没有考证),对于C的支持,估计是别想了,否则就是又一个ActiveX. 对于Java的支持估计不是不能,而是不为.人家都有Java to J# 的转换工具,正等待着你的迁移到MS的语言平台呢![]() .用了J# 后可以嵌入C#等各种.net代码,就会发现C#更方便,按照MS的构想,Java的程序员就会逐步的迁移过来(我的看法是各有优点).
.用了J# 后可以嵌入C#等各种.net代码,就会发现C#更方便,按照MS的构想,Java的程序员就会逐步的迁移过来(我的看法是各有优点).
况且现在silverlight的版本刚刚到2.0 ,今后发展的路还很长,具体有啥创新和扩展只有MS知道了 :)

Silverlight跨平台很难,不是技术上难,是政治上难。看看我贴的列表,微软会给PS3做客户端么?换成你开发网站,你是遵守标准,保证谁都能用,还是找个偏门,就给一批特定的人用?
Web走到今天靠的是公开、公平的标准,不是某个商业集团的大包大揽。
另外不要看不起linux,机顶盒、Netbook、Nettop、手机、瘦客户端、公共信息终端....这些才是Web的未来用户。Linux在这块儿会有多大比例?
我看的是msdn的download manager,没想到RC的公开下载的DLM不一样。
谁也不知道会鹿死谁手。Sun也会卖身,Yahoo也会求售而不得,Netscape也会日薄西山,Novell也会仰人鼻息。未来的事,还是留给未来吧
IDE是基于Eclipse 的
有MXML 控制layout,
微软和Adobe其实是互补的关系,但是残酷的竞争逼着双方都要向对方擅长的领域延伸。
Adobe对图形和多媒体的理解和开发要比微软强的多,但是微软对软件工具的开发,支持要比Adobe好很多。
Adobe的用户很多是美工人员,微软的是以程序员为主。
个人感觉微软的商业策略要强一些,或者说更流氓一些,例如推出Silverlight的时机,就是在看到Flash 的成功之后,利用windows os的优势,来推WPF和silverlight,非常类似当年和netscape的竞争。
如果Silverlight成为真正的多平台,而且web app 可以替代desktop app,windows OS的重要性就减弱了。
Web App 和 Desktop App的交融是双向的,
Google doc,spreadsheet 让人们认识到web app 可以做到的强大,一个很自然的问题就是这些应用能否替代Desktop App。 Google的回答是推出offline mode,并发展自己的chrome浏览器,不断地夹杂私货。
Adobe的应对是推Adobe Air,实际就是一个能兼容html, flash, pdf的框架。这样为web 开发的例如Flex app 可以很容易的在桌面上运行。
谢谢:作者意外获得【通宝】一枚
鲜花已经成功送出。
此次送花为【有效送花赞扬,涨乐善、声望】
前两天刚刚给Prism转正,职称评定1.0。
将来桌面程序估计就是两种风格掺杂,本地GUI与Web GUI大战。
反倒是Windows XP/Vista的本地GUI里掺着无数Web GUI,一片和谐景象。
该add-on(在FIREFOX上的下载数量)
俺会在“丧钟为谁而鸣?(续2)”中讨论这个应用
【18】假如浏览器离开了JavaScript
假如浏览器离开了 JavaScript,那么互联网上绝大多数网页就无法展示。但是激进的主张并非一无是处,至少它能否促进我们对熟视无睹的事物,换一个角度做进一步思考。假如用Java替换JavaScript,会有什么好处?好处或许有三个层面,对于手机应用而言,这些优点尤其可贵。
1. 预先编译,事件响应速度快
JavaScript之所以被广泛应用在网页设计中,一个重要原因是它能够捕捉事件,并相应处理。譬如看下面一段简短的实例,
<head>
<script type="text/javascript">
function focusEventHandler(x) {
document.getElementById(x).style.background="yellow";
}
</script>
</head>
<body>
<p> Focus here, see the color changed to yellow: </p>
<input type="text" onfocus="focusEventHandler(this.id)" id="fname">
</body>
</html>
在这个例子中,“onfocus”指的是当用户在输入框中点击鼠标的事件,而“focusEventHandler(this.id)” 指的是处理这个事件的相应的JavaScript代码。
处理事件的代码不一定非要用JavaScript不可,譬如在微软IE浏览器里,可以用VBScript。如果深究一下,不用 JavaScript,VBScript等等脚本语言,而直接用Java,C/C++等等高级语言,去实现focusEventHander这样的事件处理逻辑,是否可行?理论上是可行的,但是目前的实际情况是,大多数浏览器不支持。不支持的原因,并非是因为技术上难以实现,事实上,如果改变一下浏览器的源码,这个目标并不难实现。不支持的原因主要是出于商务上的考虑,详情参阅前两节文章。
假如用Java这样的高级语言替代JavaScript这样的脚本语言,去响应和处理浏览器事件,在通常情况下,用户体验不一定会有明显改善。但是对于处理逻辑相当复杂的情景,用 Java会使事件的响应处理速度大大提高。譬如有些网页,在打开前会预先loading一段时间。所谓loading,通常是对网页附带的 JavaScript做JIT编译。相比之下,Java之所以比JavaScript反应速度快,原因在于网页打开之际,浏览器直接从网站下载Java bytecode,避免了JIT现场编译这个过程。
2. 简化本地应用程序开发
大多数应用程序都需要有UI界面,Java Swing已经很方便了,但是如果用浏览器来负责UI的渲染和事件捕捉,那么应用程序的开发将比使用Java Swing更简单,而且渲染效果更丰富。譬如,只要改写CSS,就可以轻松提供个性化的皮肤。
事实上,2007年以前版本的微软email软件,Outlook,渲染部分的实现就是通过调用IE的相关模块来实现的。微软IE浏览器团队,自从1996 年正式亮相以后,连续几年,面临Netscape的压倒性优势。但是他们上下一心,锐意进取,用了不到10年的时间,就彻底征服了当年的霸主,但是近几年,IE浏览器团队似乎陶醉于胜利,没有强劲地持续发展。2007年以后,Outlook决定不再使用IE模块负责渲染Outlook的UI,而是改用 Office Word的相应模块。
但是不管怎么说,用浏览器中的渲染模块,来处理应用程序的UI部分,可以让应用程序开发者,把精力集中到应用逻辑的实现上去。这是一个非常可取的发展方向。尤其对于手机应用开发而言,由于手机平台众多,一个开发商完成了一个应用程序的开发以后,需要适配到不同平台,不同型号的形形色色的手机上去,开发任务十分繁重。而不同平台不同型号的适配,往往与UI有关。如果浏览器承担了跨平台的UI实现,那么就可以大大降低应用开发商适配不同平台的负担。
之所以现在大多数应用程序没有使用浏览器渲染模块,而是用Java Swing等等工具开发UI,主要障碍是大家不熟悉浏览器渲染模块的使用方法。不熟悉的原因有两条,1. 缺乏相应的文档,说明如何使用浏览器渲染模块,2. 缺乏简介但是灵活的APIs,以函数库的方式调用这些渲染模块,并且改造它的行为模式。
3. BAE,基于浏览器的应用环境
前一段讲了,浏览器的功能并不仅仅限于浏览远程的网页,而且也可以用来处理本地应用的UI。更进一步拓展,围绕浏览器我们可以构建一个环境,这个环境可以提供类似于iPhone AppStore那样的功能,方便手机用户订购下载更多的应用程序,运行并监控,维护程序版本的更新以及内容的更新。
长远来看,未来的手机OS或许可以分成三个层面,底层是Kernel,中间是Java虚拟机,上层是基于浏览器的应用环境,(Browser-based Application Environment,BAE)。BAE的架构设计,我们将在后续的文章中详细讨论。
总之,乐观的估计是,浏览器失去的仅仅是JavaScript,而得到的将是手机BAE。

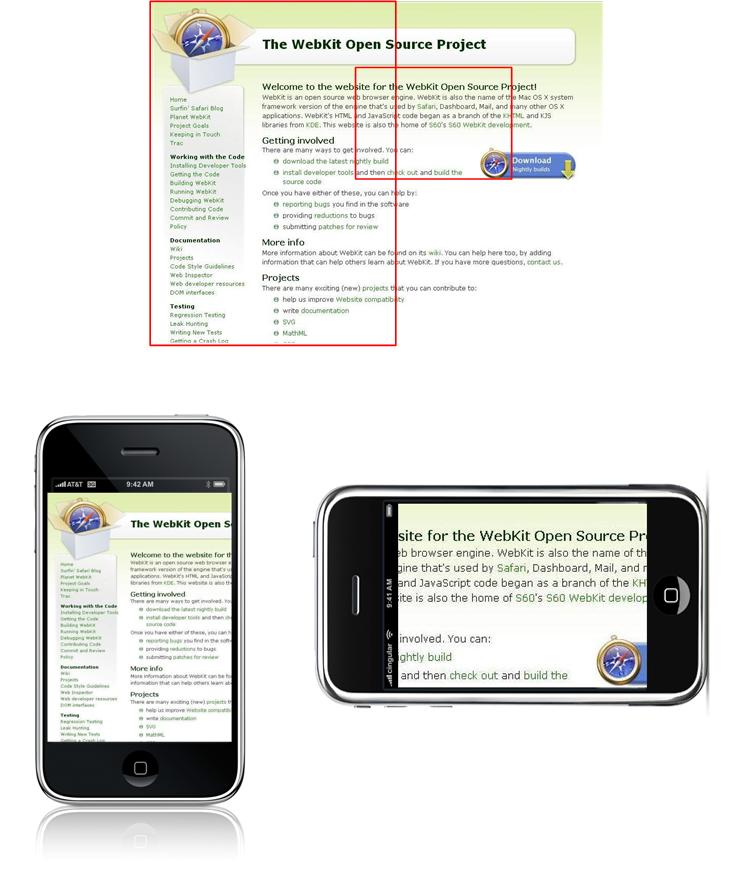
Figure 1. The zoom and selection of the WebKit rendering engine.
Courtesy http://farm4.static.flickr.com/3574/3519025006_31d7a2781d_o.jpg
实现这个远景的关键,是深入了解浏览器的内部架构,尤其是渲染机(Rendering Engine)和图形库(Graphics Library)。但是如同前文所述,渲染机的内部工作机制非常复杂,但是文档非常不齐全,所以极大地阻碍了渲染机的广泛使用。要深入了解渲染机,目前除了反复咀嚼网络上零零散散的片言只语以外,最主要的手段是查阅源代码。
当今技术最出色,代码结构最清晰的渲染机,很多人认为是WebKit。幸运的是,WebKit是开源项目。我们研究WebKit,不妨以理解四个方面为切入点,1. 布局,2. 事件捕捉及相应,3. 线程控制,4. 绘制。至于其它方面,譬如安全,历史缓存等等,或许可以适当延后,逐步研究。
譬如Figure-1图中有三个图,上图是webkit.org的网页快照。由于iPhone的屏幕小,如果显示整个页面,那么字体太小无法辨认,所以可以采取局部放大的做法。左下图和右下图分别显示了选择不同区域,缩放比例不同的显示效果。这种效果是如何实现的呢?
一个很朴素的想法是,下载整个网页,生成一幅清晰度很高的照片,当用户选择不同区域和不同缩放比例的时候,截取照片中不同区域,调整缩放比例,显示在手机屏幕上。这个办法很直观,可惜行不通。因为网页上有很多控件,譬如hyperlink,点击hyperlink浏览器就自动下载并显示其它网页。所以浏览器必须记住网页中每个成份的位置和大小,才能支持与用户的准确互动。
iPhone的浏览器的核心是WebKit渲染机。WebKit是如何完成网页中不同区域,不同缩放比例的渲染的呢?
This most affects those publishing newsletters, because they frequently use intricate HTML and/or CSS to form their layout. For example, forms can no longer be embedded in e-mail.
http://en.wikipedia.org/wiki/Microsoft_Outlook
除了wikipedia以外,没有看到其他文章报导此事。
刚才询问了一下微软的哥们,回答说,回头找人问问。
看来此事很低调。
然后用个DEBUG 分别Touch到上述两个进程,然后在载入模块中可以看到MSHTML.DLL(Trident),嘿嘿,更有意思的是Word进程中竟然有IEFRAME.DLL。
俺检测的是OFFICE12(2007)。